I just turned in my second project with Learn Verified yesterday, and now it’s time for another sweet, sweet blog post. The project was to build a sinatra app. Sinatra is a really cool ruby gem – like what I made before, but wayyyy, wayyyy more advanced and useful. It provides some really simple tools that allow you to use ruby to create a website. A more well-known tool for this sort of thing is Ruby on Rails – I’m learning that next. Sinatra is sort of like a much lighter, more basic tool that performs the same general function. Basically, if I were to throw my code onto a server that was configured to run rack-based apps, it would be an actual website anyone could use. A lot more user-friendly and accessible than my previous project, which required someone to download and install, and run the gem in a terminal, with ruby already installed.
Most of the lessons within Learn tend to stick to just a few different domain models. In other words, they tend to be based on the same few subjects, or contexts. More info on what that means here. For example, many of the beginning Ruby principles were taught within the context of displaying a tic-tac-toe board, and eventually being able to play it, and then finally creating an unbeatable tic-tac-toe AI opponent. There have been several other domain models I’ve used with them, but they like to stick to a few, so we can really see progress on what we can do within a similar context, as we learn more and more coding skills. With that in mind, I decided to stick to a similar domain model to my cli gem, and made a sinatra app for managing D&D characters and parties. This is actually something my friends and I, and potentially a lot of people, could use once I’ve got a server somewhere to host it.
Realistically, I want it to have a lot more features than it currently does, and look more polished, but I want to save that stuff for when I learn rails and javascript – I’m starting rails tomorrow. In any case, I’ll still be able to re-use plenty of code for that, I’m sure. Speaking of that, here’s the code if you want to take a look.
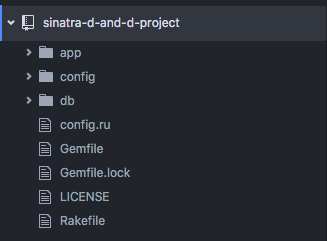
At the top of this post, you can see the basic structure of the sinatra app. Most of the files you see there (and one of the folders), consist of configuration files, that basically ensure the app has the tools it needs to perform its functions. They’re typically very similar between basic sinatra apps like this. In the database folder, I created a few db migrations – commands that create tables in a database, so I can store users’ info permanently. That way if you quit the app, you can always come back and still have your profile, with your characters, etc.
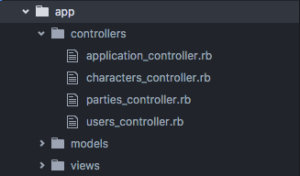
Within the app folder here, you can see I’ve set up an MVC framework:
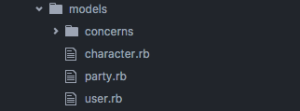
MVC stands for Model View Controller (the names of those folders above). That framework allows me to split my code into more manageable chunks, with different responsibilities. Those controller files provide instructions that determine what page someone sees when they visit a specific URL, or click a certain link. Certain things people do are more related to their own profile, or characters, or parties, so those each have their own controllers to split responsibilities. Theoretically, all of those controllers could be combined in one file, and the models and pages could be there too, but that would be a total mess. Here are the model files:
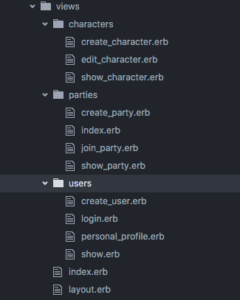
Those basically represent the ideas of users, characters, and parties, which means I can use those ideas throughout the sinatra app. They are integrated into the database using the activerecord gem. That gem lets you break down objects and store their info in a database, and then when you need them again, you can pull out that info and rebuild the object. Lastly, here are the view files:
Those are .erb files, which are basically fancy HTML files that allow ruby code in them. That means I can build template pages, that display content dynamically, depending on who’s looking at the page – and I can even programmatically generate things to show on the page based on content users have created, etc. That means I have to build less pages to show a bigger variety of things – and I can build pages more quickly too!
It’s tough to explain what all of this looks like from an end user’s point of view, so I’m going to create a video showing a bit of a walkthrough. I’ll update this post with it soon.
I’m really excited to have gotten this far, and am looking forward to digging into ruby on rails and javascript. I’m sure I’ll be back here at the ol’ blog as soon as I’ve got a rails project done. If anyone has any suggestions for a coding topic to talk about, or anything like that, I may post again sooner than that. Thanks for reading!
**UPDATE**
Here’s a link to a video, showing what the sinatra app looks like and how it behaves:
It’s blurry at that size, but it looks fine on full-screen.